2019年3月27日
Jerry
12280
2019年6月24日
博主想搞个小游戏玩玩,由于美工没有,游戏动画成为一大难题!帧图片动画需要大量的图片资源,相对来说比较麻烦。龙骨动画正好弥补其中不足~如何在cocos中插入并控制龙骨动画呢?往下看!关于什么是龙骨动画,怎么玩的这个就不说了,大家可以搜索去他的官网研究下。
一、插入龙骨
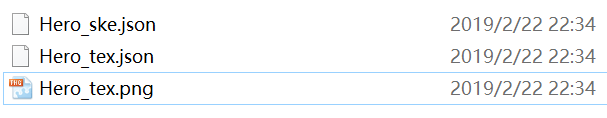
首先,一个龙骨文件应该有如下3个文件:


我们在场景中新建一个空节点,并为其添加一个DragonBones组件:

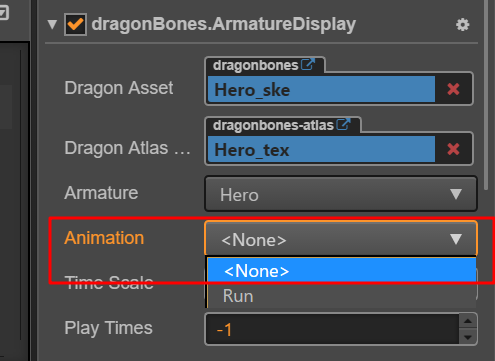
将资源文件如下图拖入到新加的龙骨组件中,如果龙骨文件时正确的,我们可以看到动画主角已经有了:

二、播放动画
龙骨中的动画名称是制作龙骨时就指定好的,我们在龙骨的属性中也可以看到,这里只有一个名字叫 run的动画:

我们给游戏场景添加一个按钮,并新建一个脚本添加给英雄,实现点击一下按钮就执行跑的动作。js脚本demo代码如下:
cc.Class({
extends: cc.Component,
properties: {
mButton: {
default: null,
type: cc.Node
},
},
onLoad () {
//获取 ArmatureDisplay
this._armatureDisPlay = this.getComponent(dragonBones.ArmatureDisplay)
//添加动画监听
//动画播放开始
this._armatureDisPlay.addEventListener(dragonBones.EventObject.START, this.animationEventHandler, this)
//动画播放结束
this._armatureDisPlay.addEventListener(dragonBones.EventObject.COMPLETE, this.animationEventHandler, this)
//增加按钮事件
if (this.mButton) {
this.mButton.on(cc.Node.EventType.TOUCH_START, function (event) {
cc.log("click");
//播放动画
this._armatureDisPlay.playAnimation('Run', 1);
}, this);
}
},
//动画监听事件
animationEventHandler: function animationEventHandler(event) {
if (event.type == dragonBones.EventObject.START) {
cc.log(event.animationState.name + " start!");
} else if (event.type == dragonBones.EventObject.COMPLETE) {
cc.log(event.animationState.name + " complete!");
}
},
//start () {
//},
// update (dt) {},
});
注释很清楚,关于龙骨的具体其他API可以参考 这里。最终实现的效果如下:

原创文章,转载请注明出处:
https://jerrycoding.com/article/cocos_dragonbones
微信


支付宝



